訪問いただき、ありがとうございます!
私は仕事で頻繁にスライドを作成しています。
もう、20年以上になります。
スライドを作成するときに、

発表中に、絵や文字が浮かび上がるようにしたいけど、どうやるんだろう
という方に向けて、やり方を説明します。
パワーポイントとグーグルスライドの両方を説明します。
参考にしていただき、かっこいいスライド作成に役立ててください。
パワーポイントの場合
アニメーションの設定方法
まずは、スライドを作成してください。
作成したスライドに、アニメーション機能を設定します。
この記事では、下のスライドにアニメーション機能を設定して、順番に文字が浮かび上がるようにします。

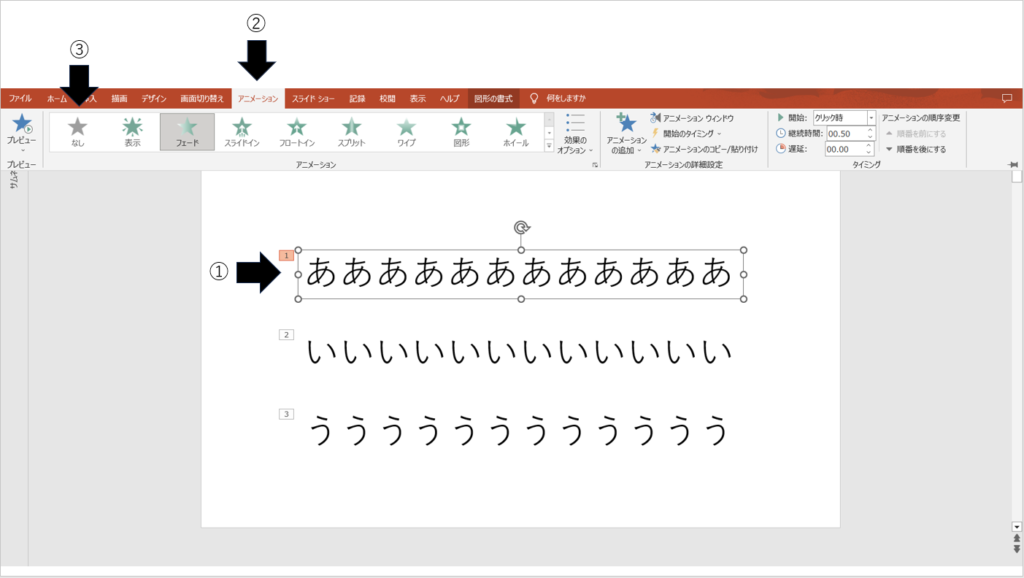
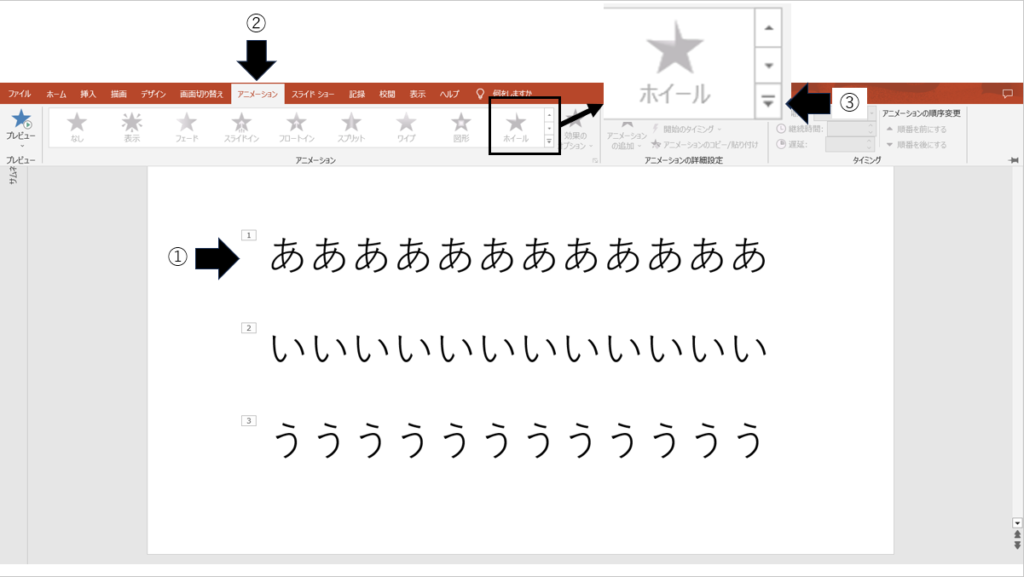
まず、「ああああああああああああ」に対して、設定します。
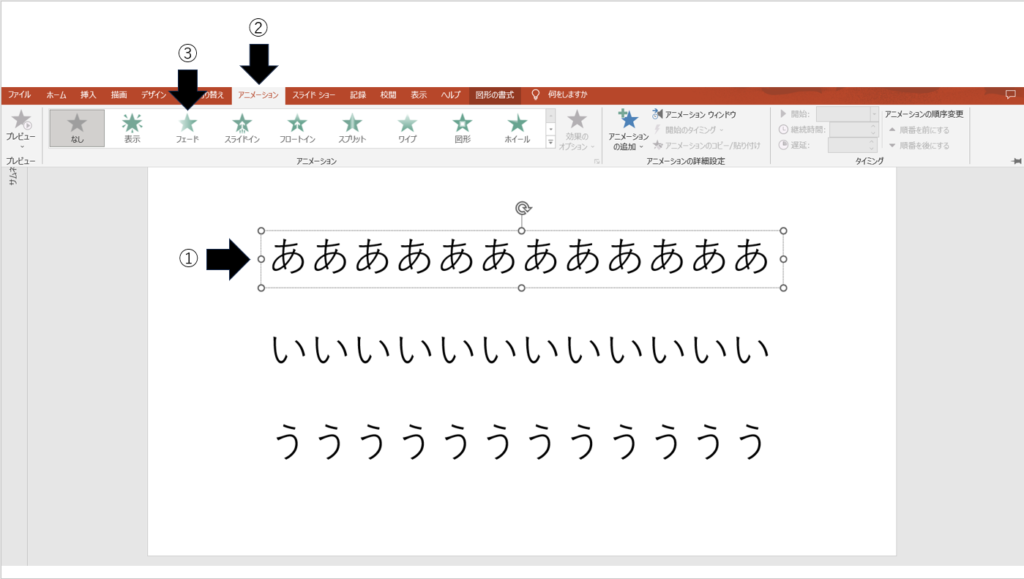
①「ああああああああああああ」を選択
②アニメーションをクリック
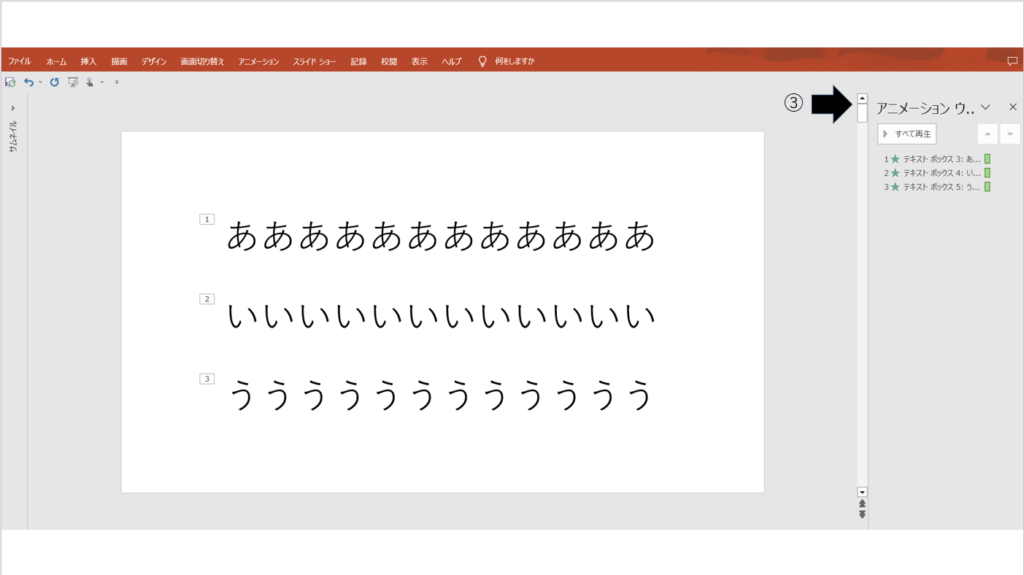
③フェードをクリック

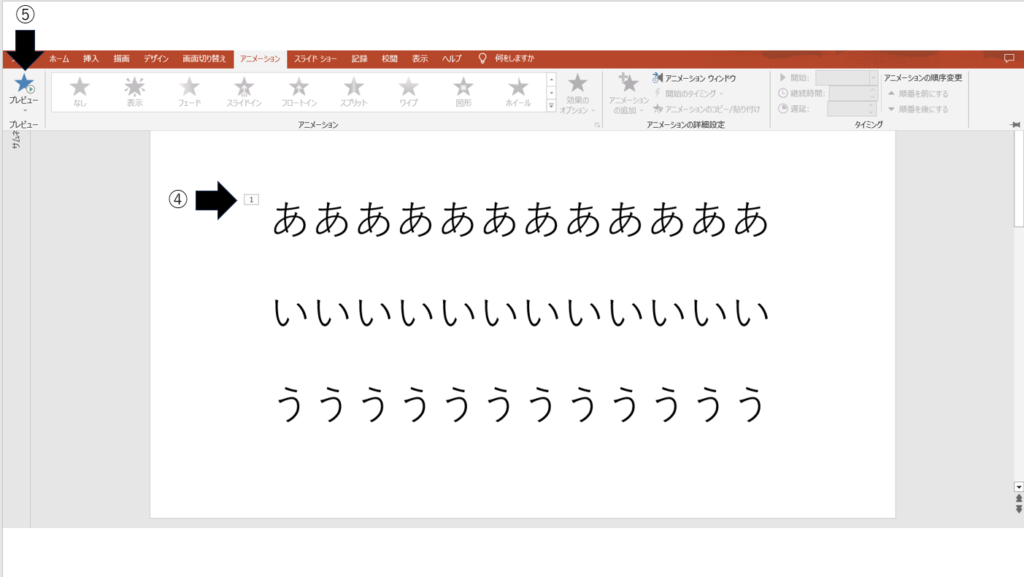
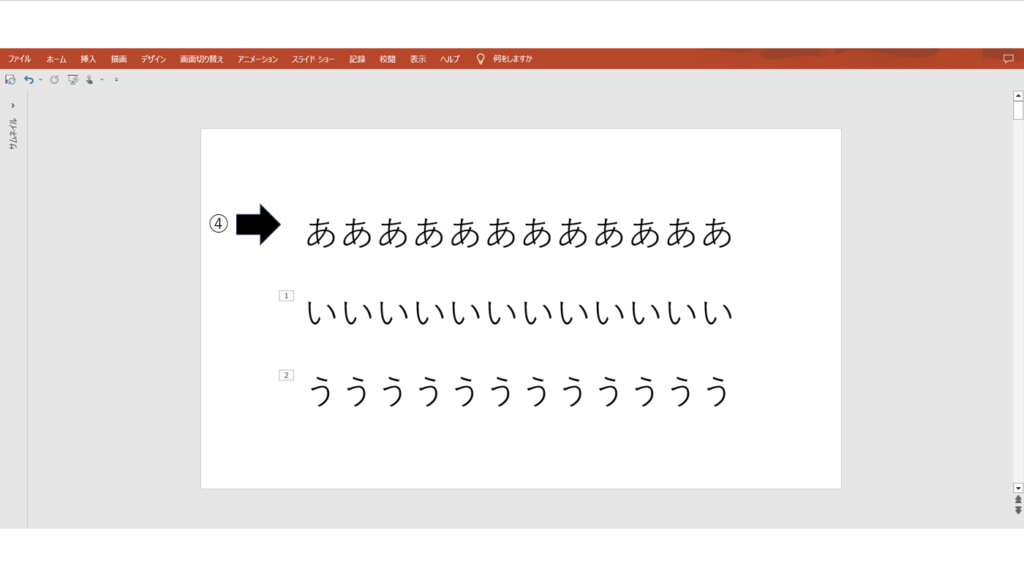
④③まで実施すると、文字の横に数字が表れます。
この数字は、アニメーションの順番です。
⑤プレビューをクリックすると、どんな感じのアニメーションかを確認できます。

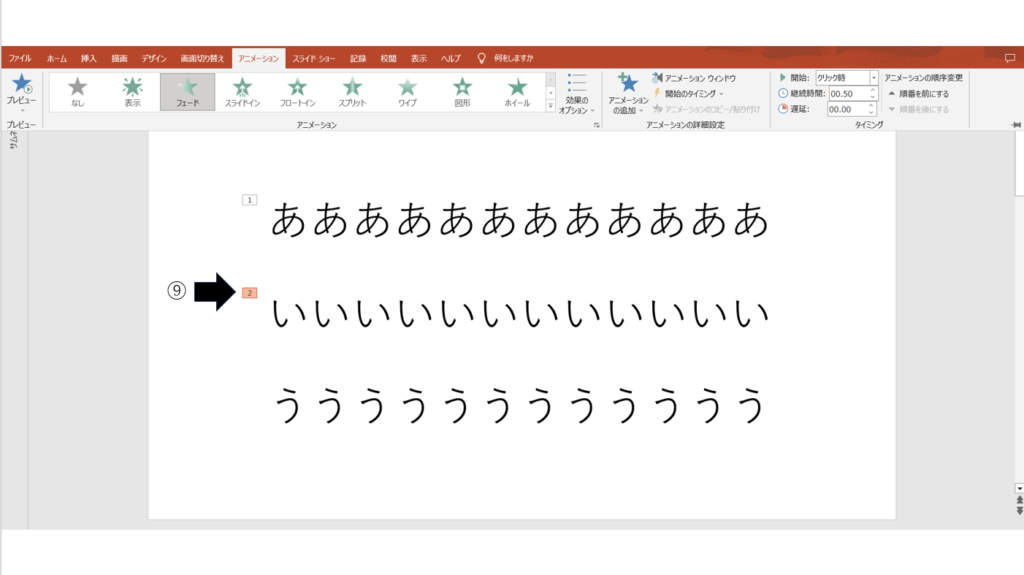
「いいいいいいいいいいいい」にも同様に設定します。
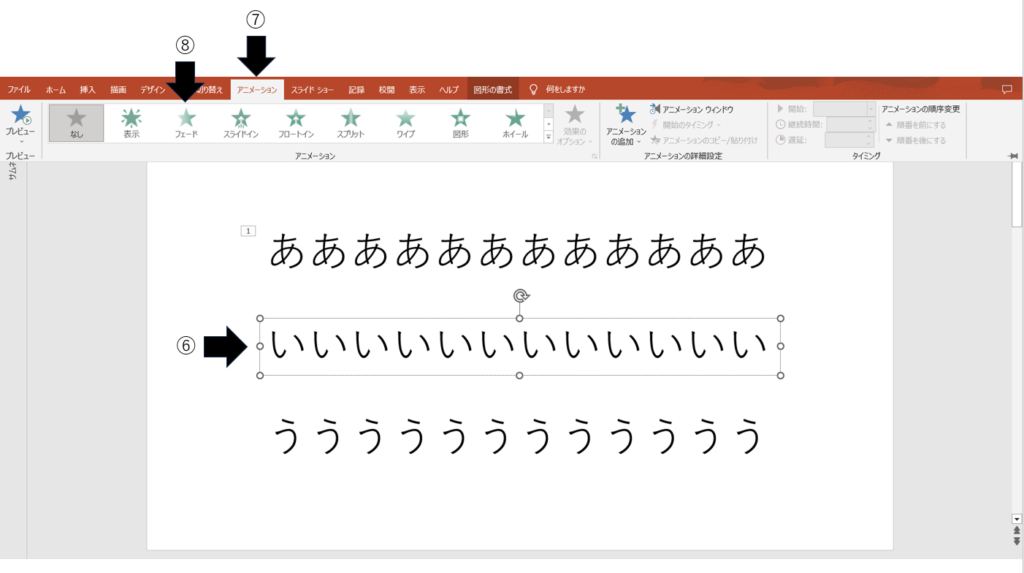
⑥「いいいいいいいいいいいい」を選択
⑦アニメーションをクリック
⑧フェードをクリック

⑨「いいいいいいいいいいいい」の横に2が現れます。

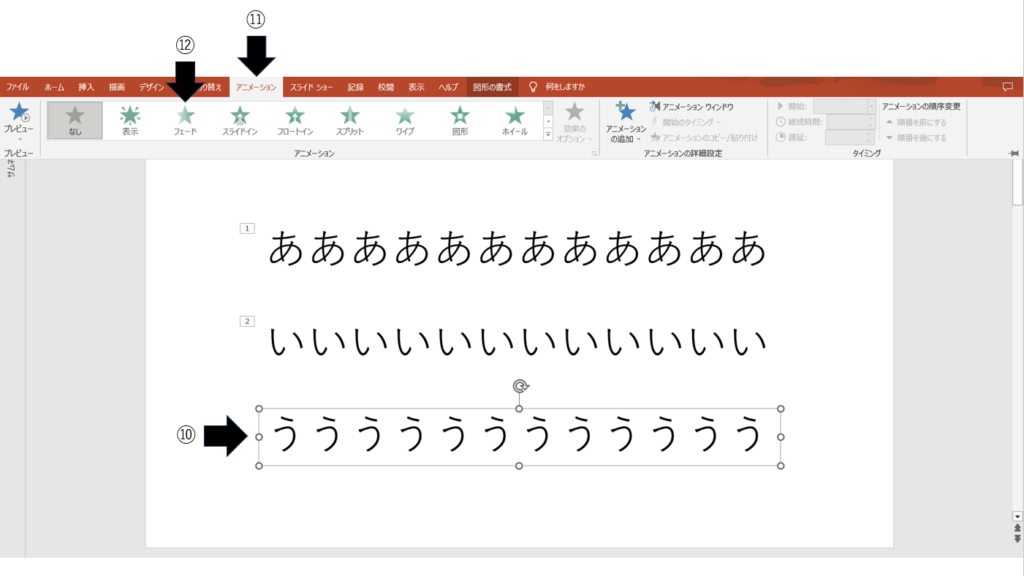
「うううううううううううう」に対しても、同様にします。
⑩「うううううううううううう」を選択
⑪アニメーションをクリック
⑫フェードをクリック

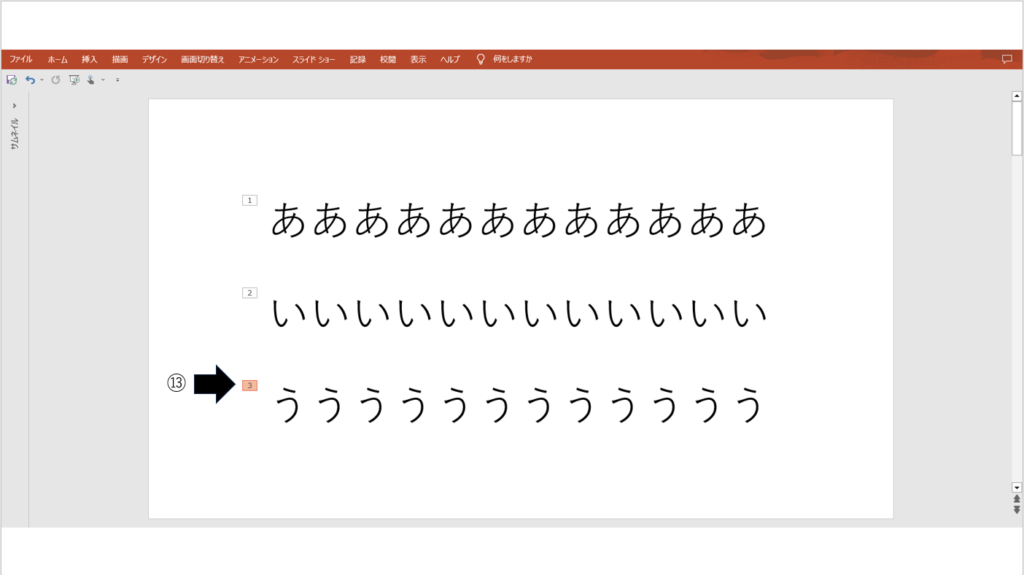
⑬「うううううううううううう」の横に3が現れます。

以上で設定は終わりです。
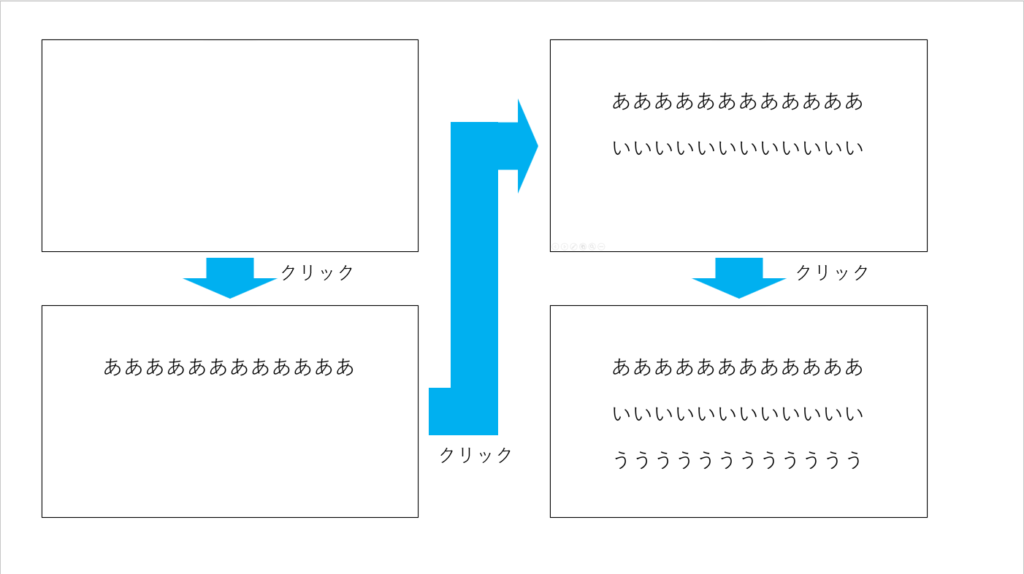
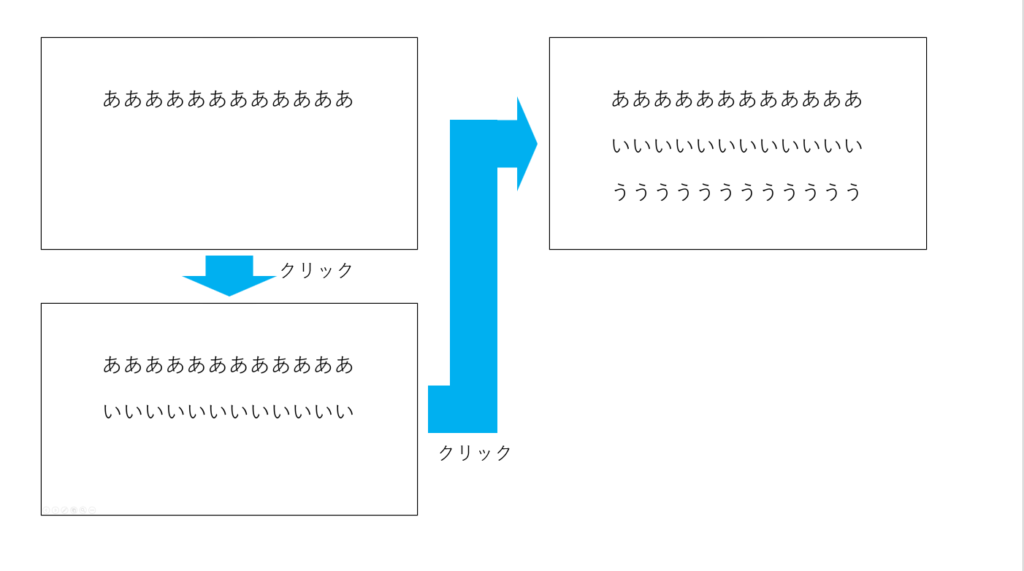
うまく設定できると、スライドショーにしたとき、最初は真っ白のスライドが現れます。
クリックするごとに、「ああああああああああああ」、「いいいいいいいいいいいい」、「うううううううううううう」が現れます。

アニメーションをやめる方法
①「ああああああああああああ」(やめたい文字や図)を選択
②アニメーションをクリック
③なしをクリック

④「ああああああああああああ」についていた数字が消えます。
そして「いいいいいいいいいいいい」に1、「うううううううううううう」に2が付きます。

この状態で、スライドショーにすると、「ああああああああああああ」だけがスライドに現れます。
クリックするごとに、「いいいいいいいいいいいい」、「うううううううううううう」が現れます。

アニメーションの順番を変える方法
最初に設定した状態だと、最初に「ああああああああああああ」が現れます。
「ああああああああああああ」が3番目に現れるようにします。
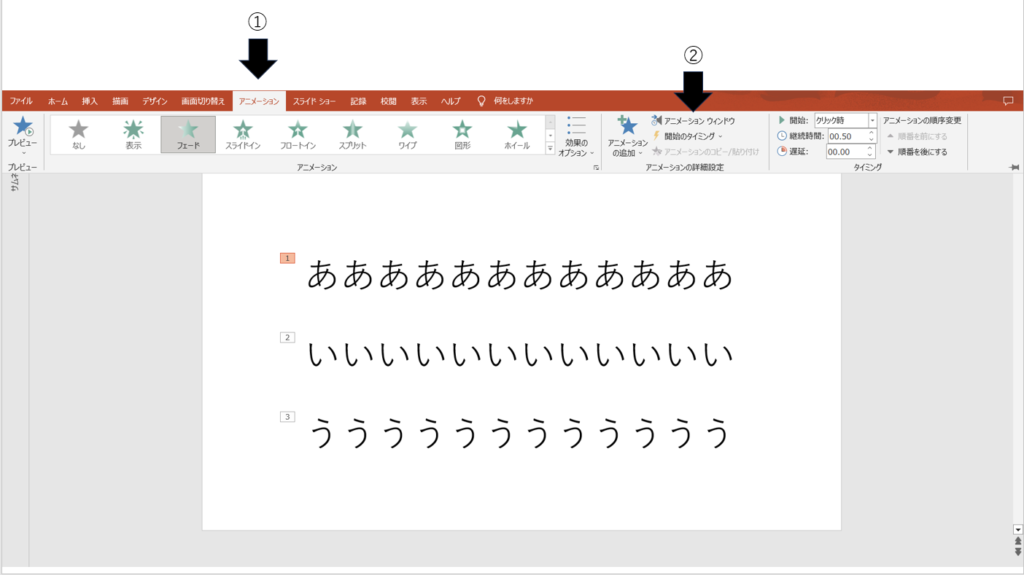
①「ああああああああああああ」を選択
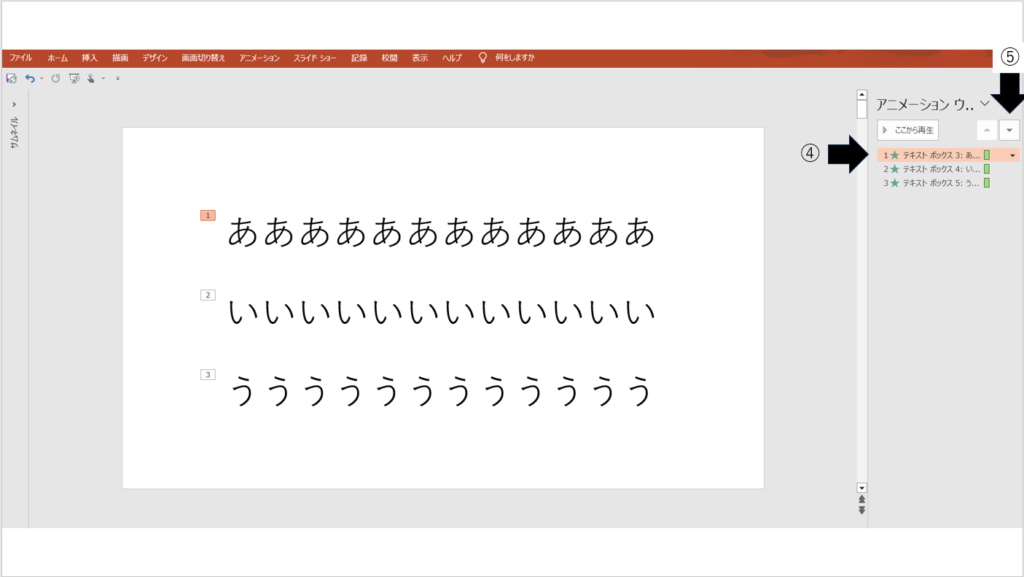
②アニメーション ウィンドウを選択

③右の方に、アニメーションウィンドウが現れます

④テキストボックス3:あ… を選択
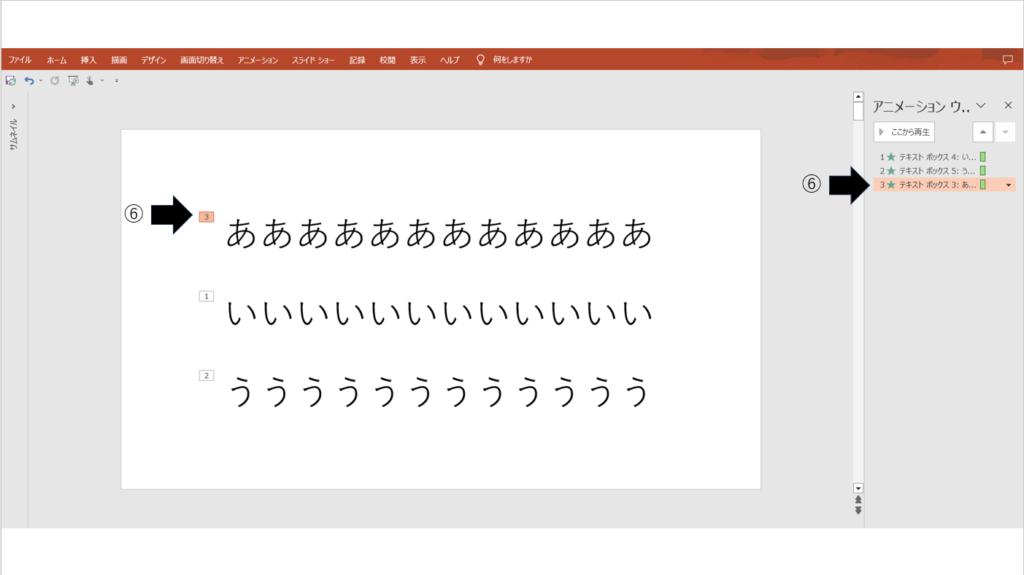
⑤▽を2回クリック

⑥「テクストボックス3:あ…」が一番下へ移動し、「ああああああああああああ」の横の数字が3になります。
ちなみに、⑤で△をクリックすると、順番を早められます。

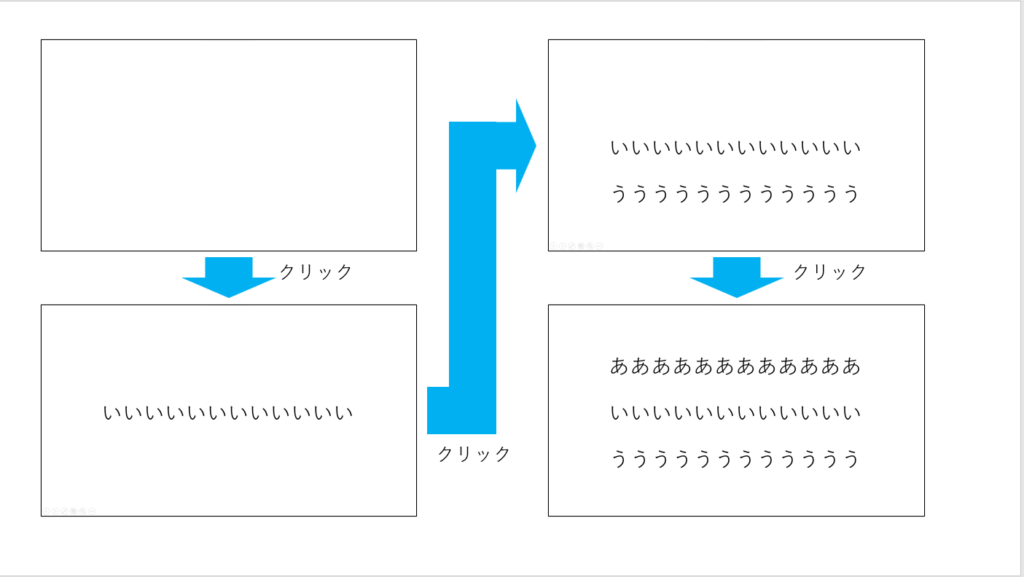
うまく設定できると、スライドショーにしたとき、最初は真っ白のスライドが現れます。
クリックすると、「いいいいいいいいいいいい」、「うううううううううううう」、「ああああああああああああ」の順で現れます。

アニメーションのスタイルを変える方法
これまでは、フェード(浮き出るようなアニメーション)を使ってきましたが、他にもあります。
他のアニメーションスタイルに変える方法を説明します。
「ああああああああああああ」のスタイルを変更します。
①「ああああああああああああ」を選択
②アニメーションをクリック
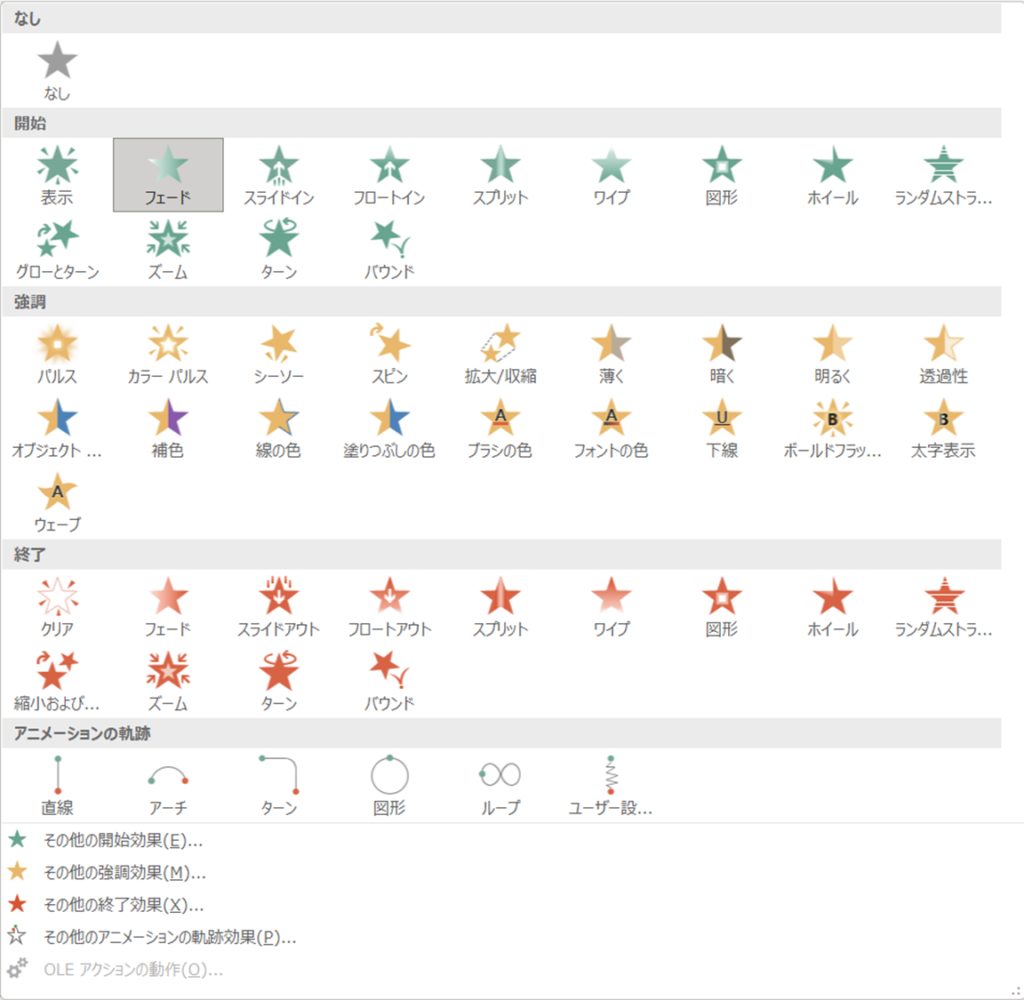
③▽の下のマークをクリック

④いろいろなスタイルが現れるので、好きなものを選択
- 開始:文字や図の現れ方
- 強調:文字や図が動いたり、色が変わります
- 終了:文字や図の消え方
となっています。

グーグルスライドの場合
アニメーションの設定方法
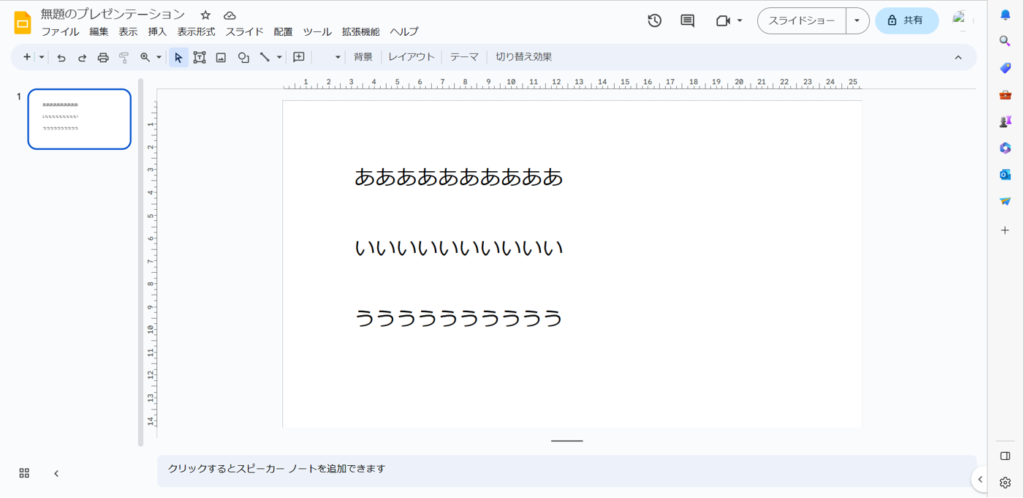
まずは、スライドを作成してください。
作成したスライドに、アニメーション機能を設定します。
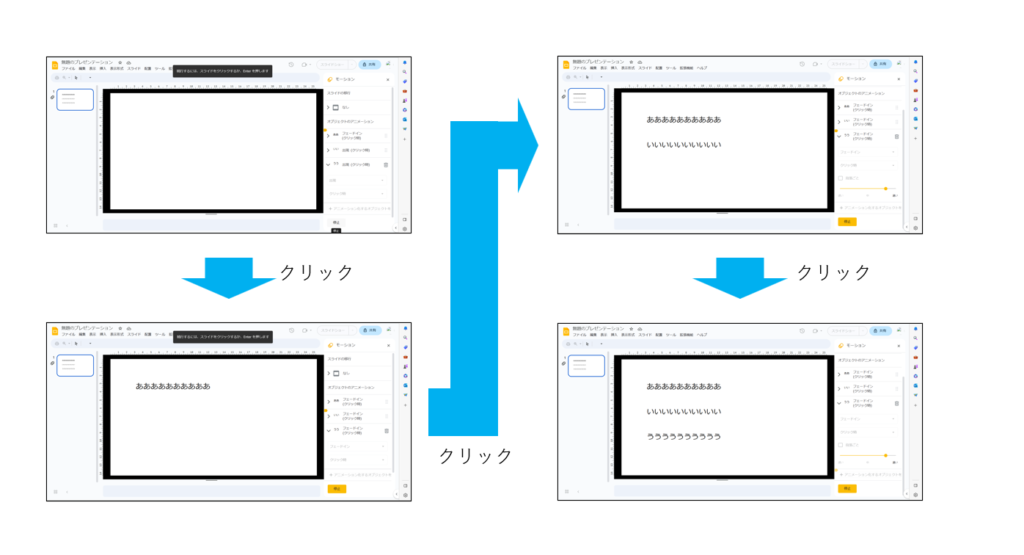
下のスライドにアニメーション機能を設定して、順番に文字が浮かび上がるようにします。

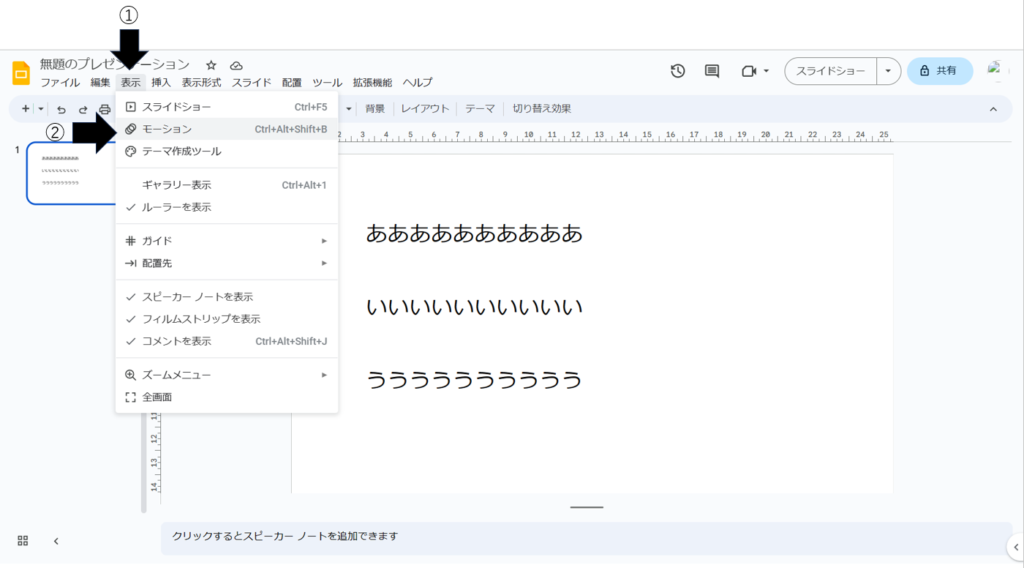
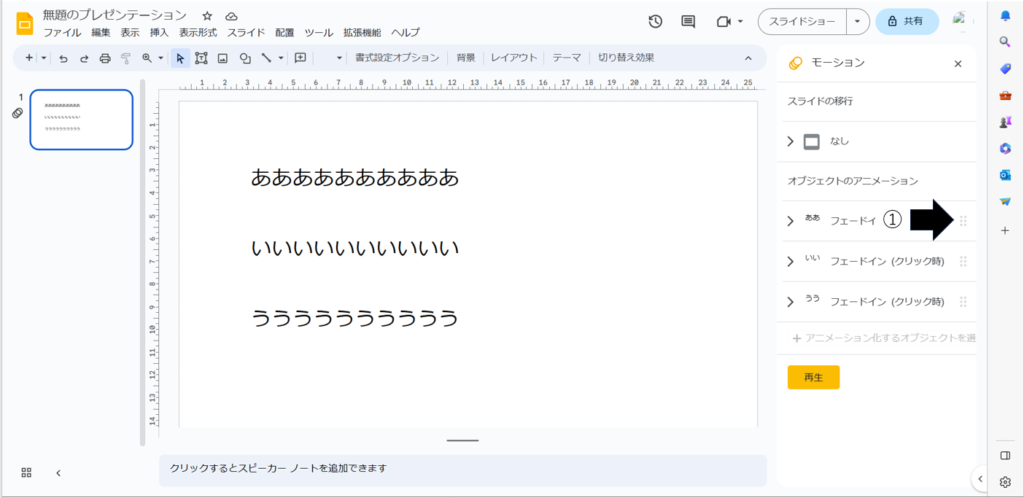
①「表示」をクリック
②「モーション」をクリック

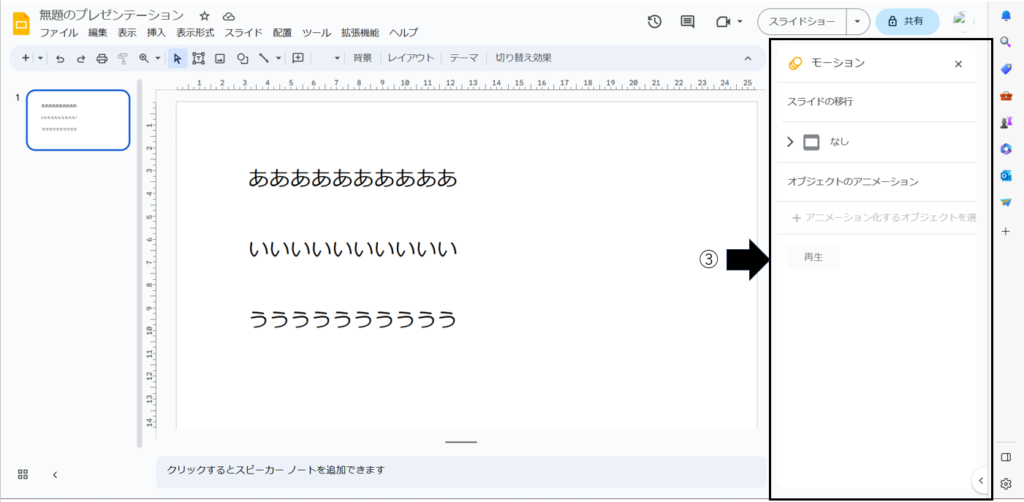
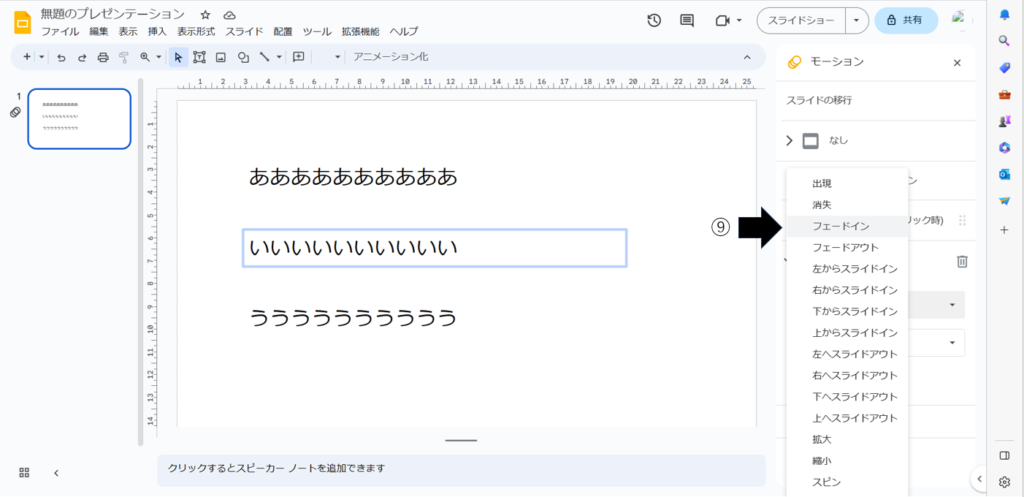
③のメニューが現れます

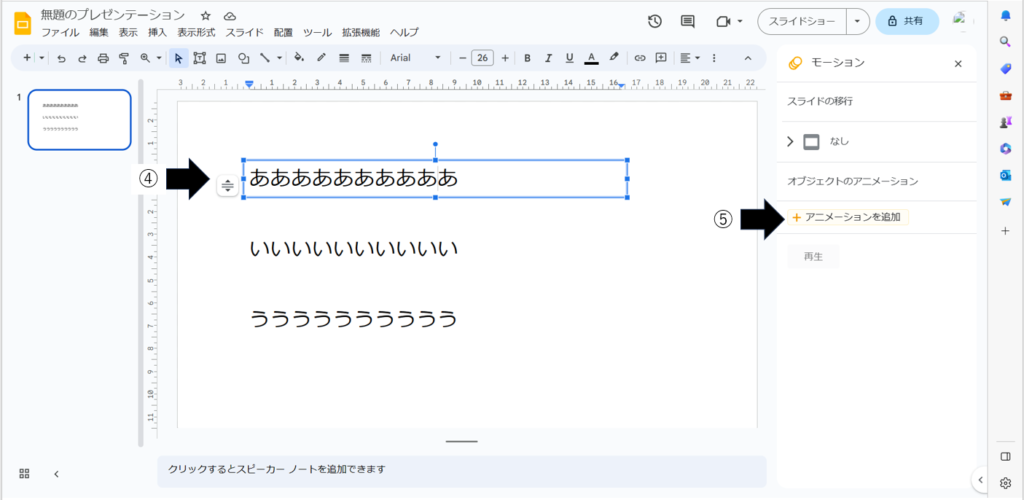
④「ああああああああああ」を選択
⑤「アニメーションを追加」をクリック

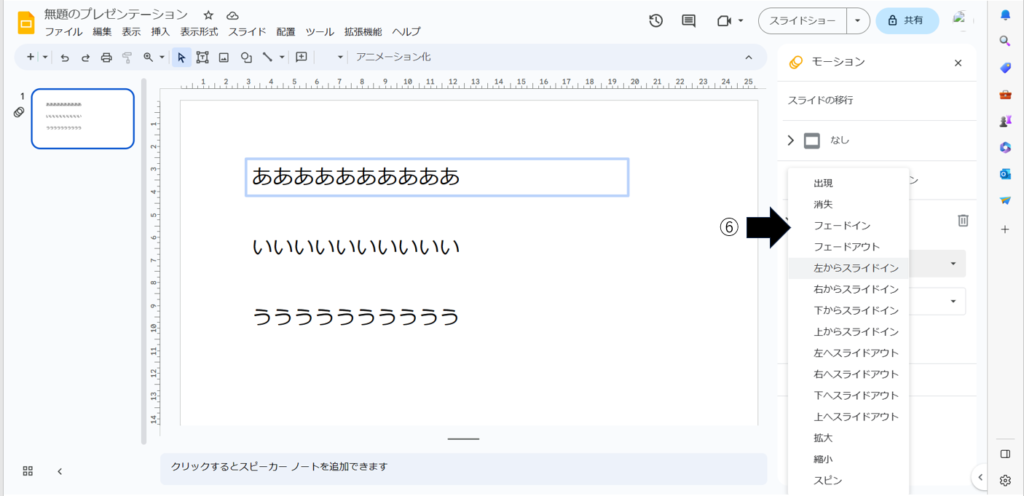
⑥「フェードイン」を選択
これで「ああああああああああ」に対しての設定は終わりです。
ちなみに、ここで、ほかのものを選択すると、アニメーションの種類を変えられます。

「いいいいいいいいいい」「うううううううううう」に対しても、同様に設定します。
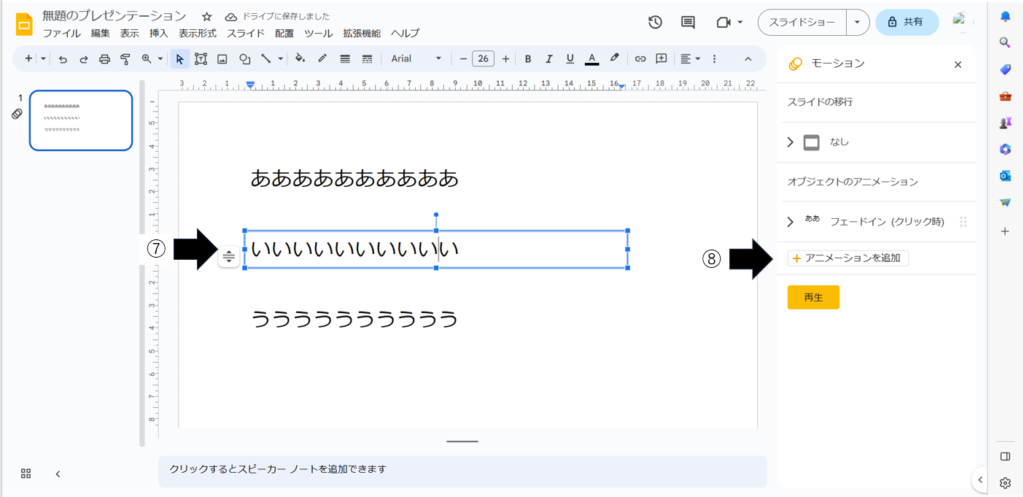
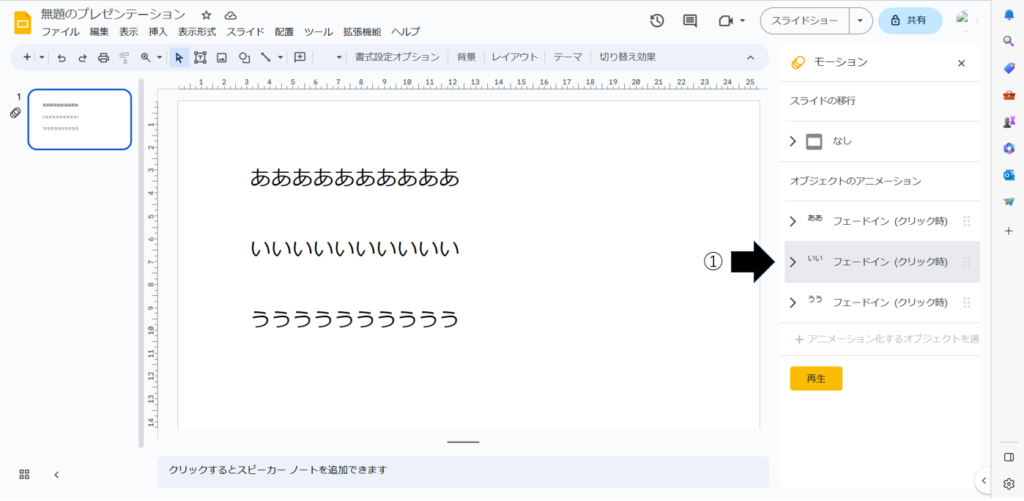
⑦「いいいいいいいいいい」を選択
⑧「アニメーションを追加」をクリック

⑨「フェードイン」を選択

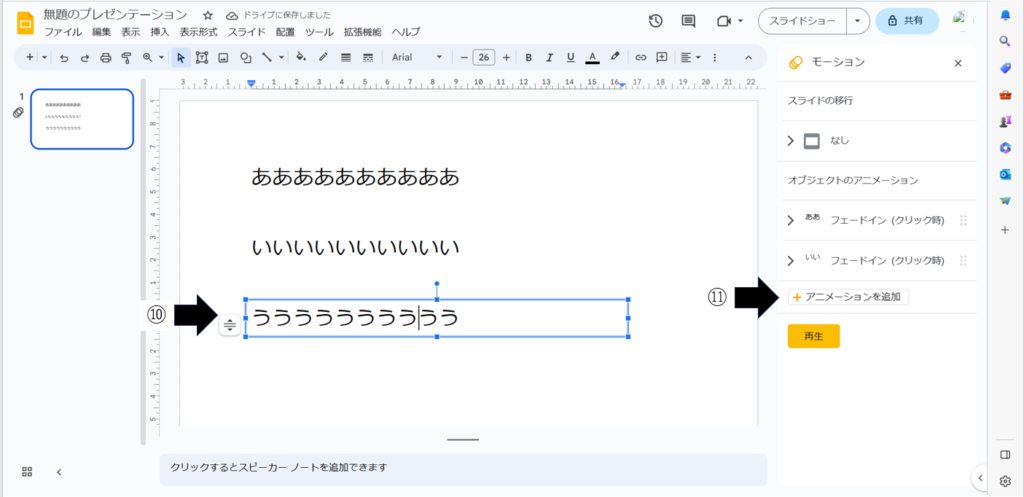
⑩「うううううううううう」を選択
⑪「アニメーションを追加」をクリック

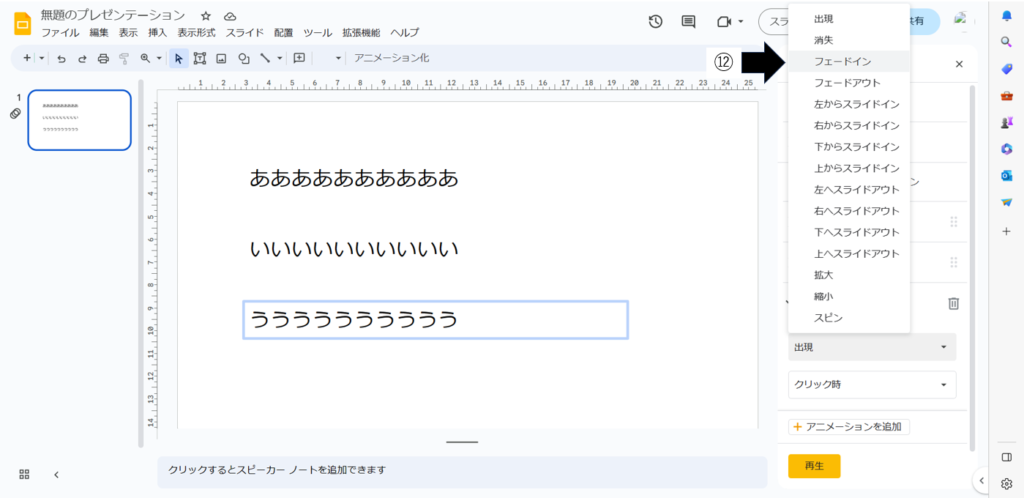
⑫「フェードイン」を選択
ここまでで、設定は完了です。

ここからは、動作の確認です。
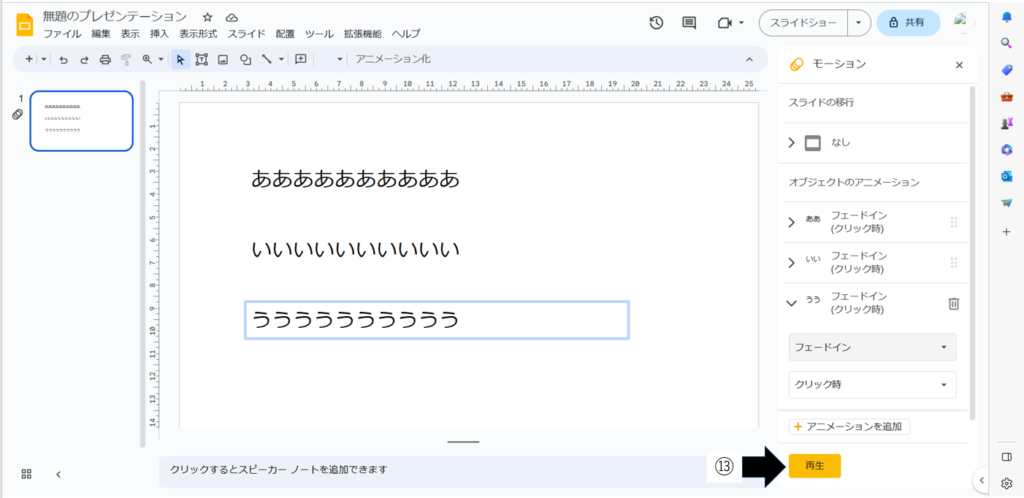
⑬「再生」をクリック

最初は、真っ白のスライドです。
スライド上でクリックするごとに、文字が浮かび上がります。

アニメーションをやめる方法
「ああああああああああ」をやめる場合を例に説明します。
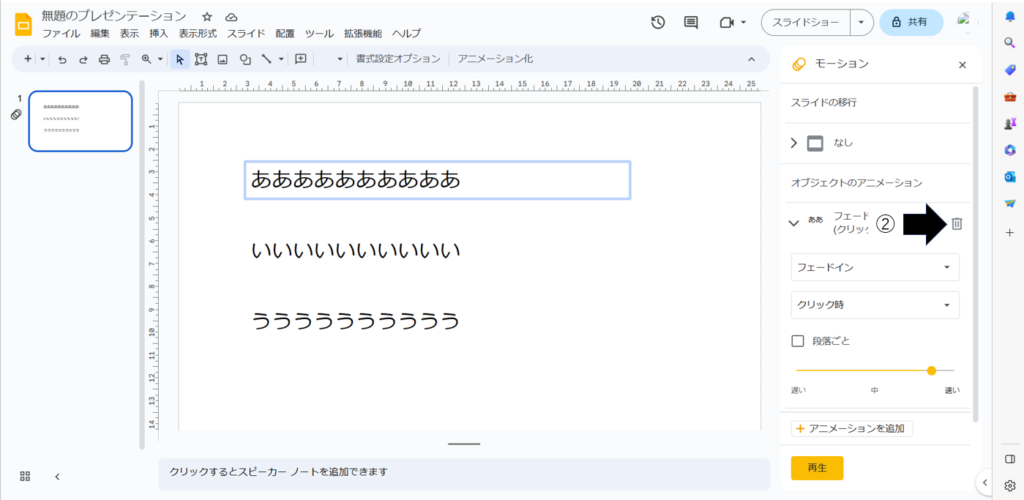
①「ああああああああああ」(やめたい文字や図)の点々をクリック

②ゴミ箱マークをクリック

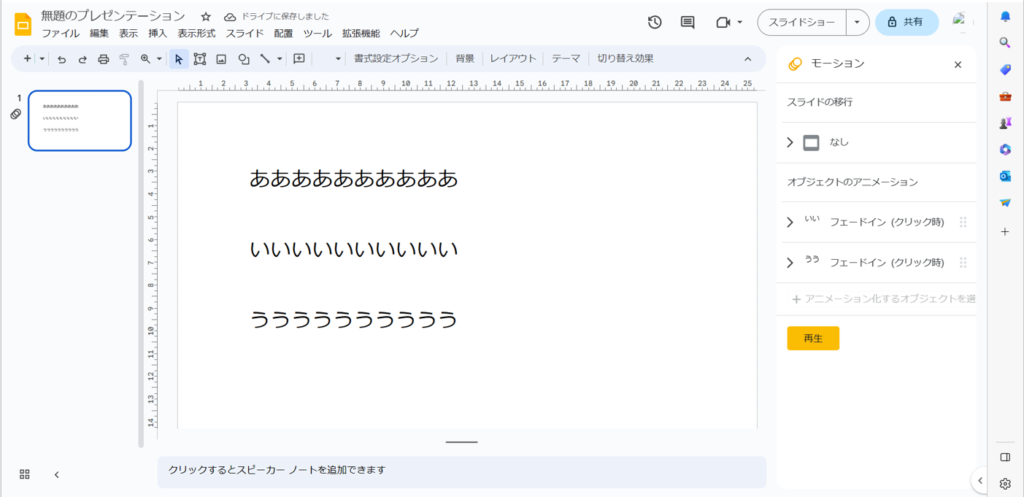
メニューから「ああああああああああ」の設定がなくなります。

アニメーションの順番を変える方法
最初に設定した状態だと、最初に「ああああああああああ」が現れます。
「いいいいいいいいいい」が最初に現れるようにします。
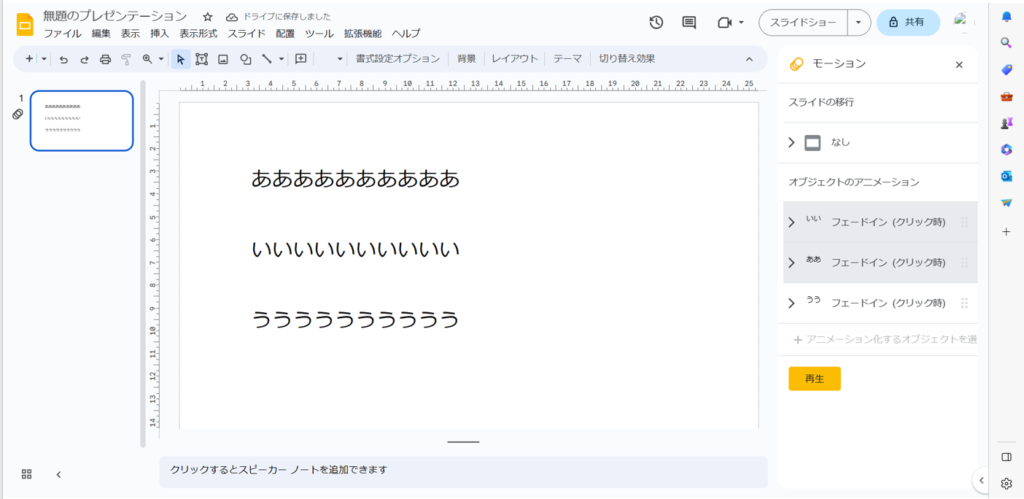
①「いいいいいいいいいい」の設定の部分をドラッグし、上へずらします(マウスの左ボタンを押し、押したまま上へずらす)。
すると、「いいいいいいいいいい」の設定の部分が上へ動きます。

注意点
アニメーションは、聞いている人が、その部分に注目するために使うものです。
不必要な個所に使ったり、過度なアニメーションは、ごちゃごちゃした印象をあたえてしまいますので、注意してください。
個人的には、フェードやスライドインで十分と考えています。
まとめ
この記事では、パワーポイントとグーグルスライドのアニメーションの設定方法を説明しました。
この記事が、スライドを作成の手助けになることを願ってます。
最後まで読んでいただき、ありがとうございました。


コメント